什么是HTML
HTML:Hyper Text Markup Language (超文本标记语言)
超文本包括:文字、图片、音频、视频、动画等
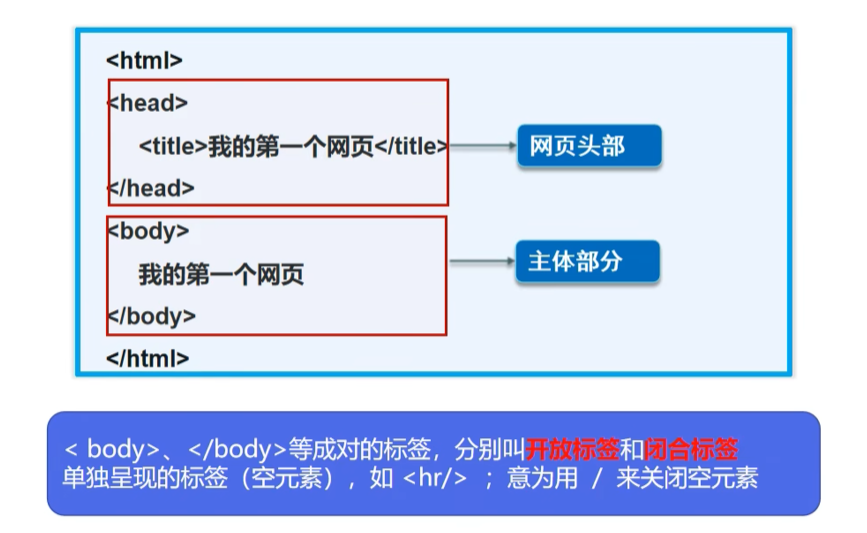
HTML基本结构

网页基本信息
<!--DOCTYPE:告诉浏览器,我们要用什么规范 -->
<!DOCTYPE html>
<html lang="en">
<!--head标签,代表网页头部-->
<head>
<!--meta描述性标签,它用来描述我们网站的一些信息
一般用来做SEO-->
<meta charset="UTF-8">
<!--关键词-->
<meta name="keywords" content="喃喃污,喃喃污的小窝">
<!--描述-->
<meta name="description" content="喃喃污的小窝是一个多元化的个人网站, 旨在 为读者提供一个深入了解作者生活和思想的窗口。 站点主要包含个人博客、编程笔记、运维 记录以及生活分享的内容。">
<!--title网站标题-->
<title>我的第一个网页</title>
</head>
<!--body便签代表网页主体-->
<body>
Hello world
</body>
</html>
网页基本便签
<!--标题便签-->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<!--段落标签-->
<p><h1>陈洁丽诺言</h1></p>
<p>晴天,雨天,落幕又在上演,留恋,昨夜,流星划过云烟。</p>
<p>总在梦里穿越,灿烂星光点点,醒来浮显眼前,是尘封的诺言。</p>
<p>波浪翻过大海,倾听风的思念,我穿越人世间,再想起你的脸。</p>
<p>抬头,看见,漫天风花雪月,回眸,发现,你就在我身边。</p>
<p>总在梦里穿越,灿烂星光点点,醒来浮现眼前,是尘封的诺言。</p>
<p>曾经沧海桑田,寻找永恒不变,曾许下的诺言,却越来越遥远。</p>
<p>波浪翻过大海,倾听风的思念,我穿越人世间,再想起你的脸。</p>
<p>抬头,看见,漫天风花雪月,回眸,发现,你就在我身边。</p>
<!--换行标签-->
<h1>陈洁丽诺言</h1>
晴天,雨天,落幕又在上演,留恋,昨夜,流星划过云烟。<br>
总在梦里穿越,灿烂星光点点,醒来浮显眼前,是尘封的诺言。<br>
波浪翻过大海,倾听风的思念,我穿越人世间,再想起你的脸。<br>
抬头,看见,漫天风花雪月,回眸,发现,你就在我身边。<br>
总在梦里穿越,灿烂星光点点,醒来浮现眼前,是尘封的诺言。<br>
曾经沧海桑田,寻找永恒不变,曾许下的诺言,却越来越遥远。<br>
波浪翻过大海,倾听风的思念,我穿越人世间,再想起你的脸。<br>
抬头,看见,漫天风花雪月,回眸,发现,你就在我身边。<br>
<!--水平线标签-->
<hr>
<!--粗体,斜体-->
<h1>字体样式便签</h1>
<strong>粗体</strong>
<em>斜体</em>
<br>
<!--特殊符号-->
空格
<br>
空 格
<br>
大于>
<br>
小于<
<br>
©版权所有 NanNanWu
<!--特殊符号记忆方式&-->
图像标签
<!--
src:文件路径
slt:文件丢失名字
title:悬停文字
width:高度
height:宽度-->
<img src="../resources/image/1720967827657.png" alt="文件丢失名字" title="悬停文字" width="300" height="300">
超链接标签
<!--超链接便签a
href:跳转的地址
target:表示窗口再那里打开
_blank 在新标签中打开
_self 当前页面打开,默认
-->
<a href="https://www.baidu.com">打开百度</a>
<br>
<a href="https://www.baidu.com" target="_self">新页标签打开百度</a>
<br>
<a href="https://www.baidu.com" target="_blank">新页标签打开百度</a>
<br>
图片打开百度
<br>
<a href="https://www.baidu.com"><img src="../resources/image/1720967827657.png" height="300" width="300"/></a>
<br>
<!--锚链接
1.需要一个锚标记
2.跳转到标记
-->
<a id="顶部">锚定标记</a>
<br>
<a href="#顶部">回到顶部</a>
<br>
<!--功能性链接
邮件链接:mailto:
-->
<a href="mailto:mail@nannanwu.com">我的邮箱</a>
块元素和行内元素
- 块元素
- 无论内容多少,改元素独占一行
- 行内元素
- 内容撑开宽度,左右都是行内元素的可以排在一行
列表标签
<!--有序列表-->
<ol>
<li>java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>C/c++</li>
</ol>
<hr>
<!--无序列表-->
<ul>
<li>java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>C/c++</li>
</ul>
<!--自定义列表
dl:标签
dt:列表名称
dd:列表内容-->
<hr>
<dl>
<dt>学科</dt>
<dd>Java</dd>
<dd>Python</dd>
<dd>Linux</dd>
<dd>C</dd>
<dt>位置</dt>
<dd>西安</dd>
<dd>重庆</dd>
<dd>新疆</dd>
</dl>
表格
<!--表格table
行 tr
列 td
border:表格宽度,已启用css替代
-->
<table border="1px">
<tr>
<!--colspan 跨列-->
<td colspan="3">学生成绩</td>
</tr>
<tr>
<!--rowspan 跨行-->
<td rowspan="2">张三</td>
<td>数学</td>
<td>96</td>
</tr>
<tr>
<td>语文</td>
<td>100</td>
</tr>
<tr>
<!--rowspan 跨行-->
<td rowspan="2">李四</td>
<td>数学</td>
<td>99</td>
</tr>
<tr>
<td>语文</td>
<td>98</td>
</tr>
</table>

视频和音频
<!--音频和视频
src:资源路径
controls :控制条
autoplay:自动播放-失效,一般浏览器禁用
-->
<video src="../resources/video/09c55bd4319da464e11a7d40e629a124.mp4" controls></video>
<br>
<audio src="../resources/audio/知道不知道%20卡洛儿.mp3" controls></audio>
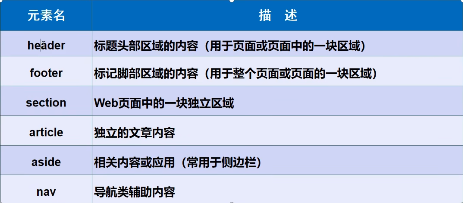
页面结构分析

<header>
<h2>网页头部</h2>
</header>
<section>
<h2>网页主体</h2>
</section>
<footer>
<h2>网页脚部</h2>
</footer>
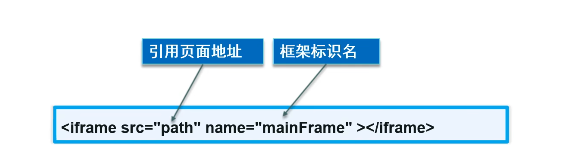
iframe内联框架

<!--iframe内联框架
src:地址
width:宽度
height:高度
name:框架标识名
-->
<iframe src="https://www.bilibili.com" name="hello" width="1000px" height="500px"></iframe>
<!--点击内联框架内容跳转-->
<a href="https://www.bilibili.com/video/BV1MB4y1b7er/?share_source=copy_web&vd_source=408a0c24fc8c62a5714b3a27c8ac6f21" target="hello">点击跳转</a>
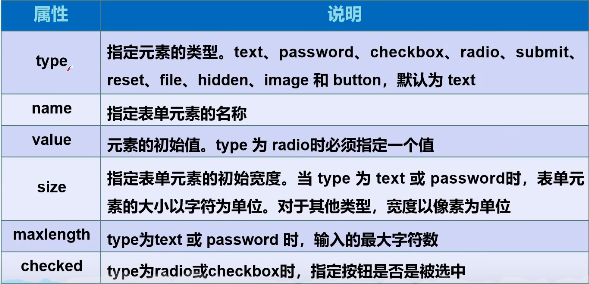
表单post和get提交

文本框

<!--表单form
action:表单提交的位置,可以是网站,也可以是请求处理
method:post,get 提交方式
get:我们可以在url中看到我们提交的信息,不安全,高效
post:比较安全,传输大文件
-->
<form action="1.我的第一个网页.html" method="get">
<!--输入框input type="text"-->
<p>名字:<input type="text" name="username"></p>
<!--密码框input type="password"-->
<p>密码:<input type="password" name="username"></p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
单选框

<form action="1.我的第一个网页.html" method="get">
<!--单选框标签
input type="radio"
value:单选框的值
name:表示组
-->
<p>性别:
<input type="radio" value="boy" name="sex">男
<input type="radio" value="gril" name="sex">女
</p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
多选框

<form action="1.我的第一个网页.html" method="get">
<!--多选框
input type="checkbox
-->
<p>
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby">敲代码
<input type="checkbox" value="chat" name="hobby">聊天
<input type="checkbox" value="game" name="hobby">游戏
</p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
按钮
<form action="1.我的第一个网页.html" method="get">
<!-- 按钮
input type="button" 普通按钮
<input type="image" 图片按钮
input type="submit" 提交按钮
input type="reset" 重置按钮
-->
<input type="button" name="bte1" value="点击变长" id="">
<input type="image" src="../resources/image/1720967827657.png">
<p>
<input type="submit">
<input type="reset">
</p>
</form>
文本域
<form action="1.我的第一个网页.html" method="get">
<!-- 文件域
input type="file"
-->
<p>
<input type="file" name="file">
<input type="button" value="上传" name="upload">
</p>
</form>
文件域
<form action="1.我的第一个网页.html" method="get">
<!-- 文件域
input type="file"
-->
<p>
<input type="file" name="file">
<input type="button" value="上传" name="upload">
</p>
</form>
搜索滑块和简单验证
<form action="1.我的第一个网页.html" method="get">
<p>邮箱:
<input type="email" name="email">
</p>
<p>url:
<input type="url" name="url">
</p>
<p>商品数量:
<input type="number" name="num" max="100" min="0" step="1">
</p>
<p>滑块:
<input type="range" name="voice" min="0" max="0" step="2">
</p>
<p>搜索:
<input type="text">
</p>
</form>
表单的应用
<form action="1.我的第一个网页.html" method="get">
<!-- value:默认初始值
readonly 只读
checked 默认选项
disabled 禁用
hidden 隐藏域
-->
<p>名字:
<input type="text" name="username" value="123456" readonly>
</p>
<p>密码:
<input type="passwd" name="pwd" hidden>
</p>
<p>性别:
<input type="radio" value="boy" name="sex" checked disabled>男
<input type="radio" value="girl" name="sex">女
</p>
<p>
<!-- 增强鼠标可用性,点击文字选中输入框-->
<label for="mark">你点我试试</label>
<input type="text" id="mark">
</p>
</form>
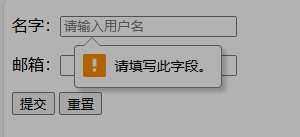
表单初级验证

<form action="1.我的第一个网页.html" method="get">
<p>名字:<input type="text" name="username" placeholder="请输入用户名" required></p>
<!-- 自定义邮箱-->
<p>邮箱:<input type="text" name="diymail" pattern="^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$"></p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>